GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Enhance Your Web Page Lots Time Using GTmetrix PageSpeed Devices
In today's electronic landscape, maximizing web page lots time is not simply a technical need but a crucial aspect in individual interaction and retention. GTmetrix PageSpeed devices use a durable framework for analyzing your web site's performance through insightful metrics and workable suggestions. By leveraging attributes such as the waterfall graph and efficiency scores, you can recognize specific areas that require attention. Nonetheless, comprehending how to interpret these insights and execute efficient changes is vital for understanding their full advantage. What are the key methods that can result in substantial enhancements in your on the internet visibility?
Comprehending GTmetrix Essentials
GTmetrix is a powerful device created to assess the performance of website, giving important insights into lots times and overall customer experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix offers a comprehensive assessment of various internet performance factors. This twin strategy allows individuals to recognize details areas for enhancement and enhance their sites efficiently.
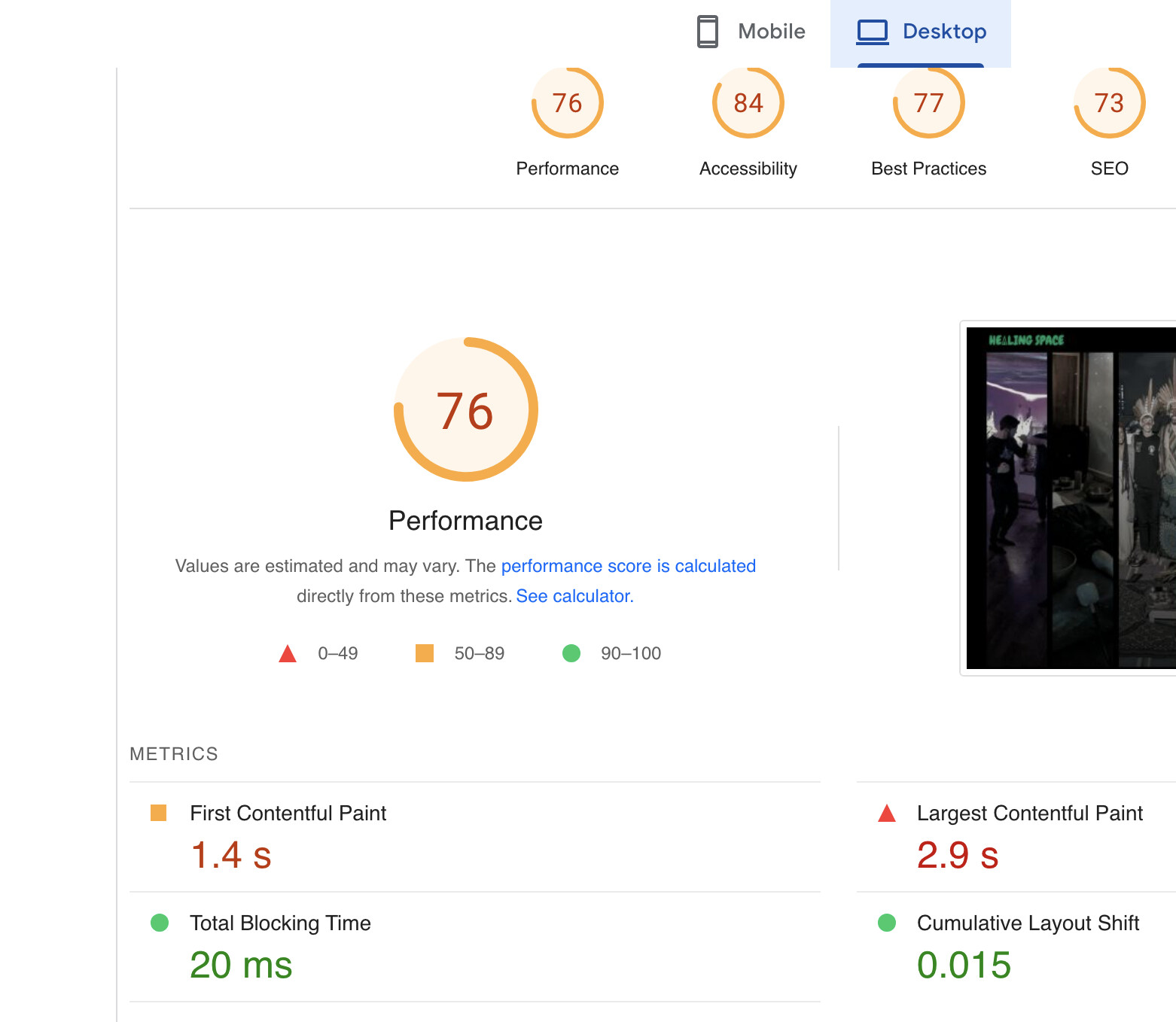
The device creates thorough records that highlight vital efficiency indications, consisting of web page lots time, complete page size, and the number of demands made. Furthermore, GTmetrix appoints a performance rating, giving customers an at-a-glance understanding of their internet site's performance.
Customers can access various functions, such as the ability to test from various geographical areas and tools, making sure that the evaluation reflects the point of views of varied user experiences. In addition, GTmetrix offers actionable referrals, guiding internet site owners towards finest methods for optimization.
Recognizing these fundamentals is necessary for web designers and digital marketers alike, as improved page lots times can improve user interaction, rise conversion prices, and strengthen search engine positions. Knowledge with GTmetrix leads the method for reliable performance optimization techniques.
Analyzing Your Performance Report
When individuals have generated their performance reports through GTmetrix, the next action is to extensively assess the data provided. The report typically consists of 2 core metrics: PageSpeed Rating and YSlow Score, which give a review of your internet site's performance versus sector requirements (gtmetrix pagespeed). A high rating indicates reliable filling times, while a low score signals areas needing enhancement
Upon evaluating the report, individuals must concentrate on the waterfall chart, which visually represents the packing sequence of each component on the web page. This in-depth failure permits customers to recognize which sources are triggering delays. Pay certain attention to the filling time of crucial properties like stylesheets, scripts, and images.
Additionally, GTmetrix uses insights into various performance indicators, such as totally filled time, overall page dimension, and the number of requests made. Recognizing these metrics is essential for identifying details traffic jams impacting total performance.
In addition, the report includes historic information, allowing individuals to track performance fads over time. This element is indispensable for gauging the impact of any kind of optimizations applied. By systematically assessing these components, customers can get an extensive understanding of their site's efficiency landscape.
Key Referrals for Optimization

Firstly, compressing photos is important, as huge documents can dramatically reduce loading times. Utilize styles like WebP or carry out lazy loading strategies to defer off-screen images up until they are required.
Secondly, minifying CSS visit and JavaScript documents lowers their dimension, which quickens loading. Tools like UglifyJS or CSSNano can aid in this process.
Thirdly, leveraging web browser caching enables returning visitors to fill pages faster by keeping static resources in your area. Set proper expiration dates for cacheable things to optimize efficiency.
In addition, take into consideration utilizing a Content Shipment Network (CDN) CDNs disperse your content throughout several servers worldwide, guaranteeing that individuals access information from the closest area, more decreasing latency. - gtmetrix pagespeed
Implementing Modifications Successfully
To apply changes properly, an organized method is important. Begin by prioritizing the recommendations provided by GTmetrix based on their possible influence on your page tons time. Emphasis first on critical concerns, such as picture optimization and script minification, as these typically generate one of the most considerable renovations.
Next, designate resources and specify responsibilities within your group. Designate jobs according to know-how, making certain that internet designers, developers, and content designers collaborate seamlessly. Establish a timeline for executing changes, which helps maintain energy and encourages accountability.
After executing the modifications, it is important to examine the website thoroughly. Use GTmetrix to evaluate the web page tons time and verify that the applied modifications have actually produced the wanted effects. Identify any kind of unforeseen problems and make necessary modifications immediately.
Additionally, record each adjustment made, including the rationale behind it and the result observed. This documents will certainly work as a beneficial reference for future optimization initiatives and promote understanding transfer within the team. By following this structured strategy, you can ensure that your modifications are not just efficient however additionally sustainable in achieving lasting efficiency enhancements.
Tracking Development On A Regular Basis
Frequently keeping track of progress is essential to make sure that the adjustments made to optimize page load time are reliable and lasting. After implementing techniques stemmed from GTmetrix PageSpeed Devices, it is crucial to track the performance of your web site regularly. This not just helps recognize any type of regressions in rate however likewise supplies understandings right into exactly how customer experience is advancing.
Make use of GTmetrix's reporting attributes to create routine efficiency records, which can highlight trends gradually. Take notice of key metrics such as completely filled time, complete web page size, and the number of demands. Develop a routine to examine these metrics occasionally-- regular or month-to-month, depending upon your website's traffic and update frequency.

Conclusion
Finally, leveraging GTmetrix PageSpeed devices is important for maximizing page load times and boosting individual experience. By understanding the Learn More platform's essentials, examining performance reports, and applying vital referrals, considerable renovations can be attained. Continual tracking his response of progression makes sure that optimizations remain effective over time. Eventually, an organized method to making use of GTmetrix will result in sustained improvements in web site efficiency, fostering raised individual satisfaction and engagement.
GTmetrix is an effective tool created to examine the efficiency of web pages, supplying valuable insights right into lots times and total individual experience.When customers have produced their efficiency records through GTmetrix, the following action is to thoroughly examine the information presented.Moreover, the record consists of historic information, enabling users to track efficiency fads over time.Make use of GTmetrix's reporting functions to produce routine efficiency records, which can highlight trends over time. Ultimately, a methodical technique to making use of GTmetrix will lead to sustained improvements in internet site efficiency, fostering enhanced individual fulfillment and engagement.
Report this page